目前 Quartz 支持 Cloudflare Page、Github Page、Vercel 和 Netlify 等等多个平台的发布,但是这些平台都存在一个问题,就是在国内访问非常的慢,所以我就尝试了很久,才摸索出一个部署到自己 Vps 的办法😂
rewrite 规则设置
但是使用自己服务器有一个非常麻烦的问题,就是需要设置伪静态规则,这里有一个坑,就是如果你像我一样使用 Github Action 来自动部署的话,就不能使用 .htaccess 文件的方式来设置伪静态规则,因为每次 Github Action 同步的时候,都会自动删除这个文件,当然你也可以搞复杂一点,每次同步后创建一个。
这里我更推荐大家直接改 Apache 的配置文件,在 AllowOverride All 后面添加伪静态规则,代码如下:
#PATH
<Directory "/www/wwwroot/lzcy.com/">
SetOutputFilter DEFLATE
Options FollowSymLinks
AllowOverride All
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME}.html -f
RewriteRule ^(.+)$ $1.html [L,QSA]
Require all granted
DirectoryIndex index.php index.html index.htm default.php default.html default.htm
</Directory>如果使用的是类似宝塔这样的面板,可以参考下面的配置:
RewriteEngine On
# 如果请求的是一个存在的文件或目录,直接访问
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
# 如果请求的 .html 文件存在,自动添加 .html 后缀
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{DOCUMENT_ROOT}/$1.html -f
RewriteRule ^(.*)$ $1.html [L,QSA]
# 处理404错误
ErrorDocument 404 /404.html如果使用的是 Nginx,可以参考下面的配置:
index index.html;
error_page 404 /404.html;
location / {
try_files $uri $uri.html $uri/ =404;
}另外这里还有一个需要特别注意的坑,就是如果你的启用了 https 访问,那一定要做 http 强制跳转到 https,否则用户访问 http 协议时,除了首页能正常显示,其他页面都是 404 错误!
Github Action 自动部署
我们可以利用 GitHub Action 来自动部署我们的代码到远程服务器上,我这里采用的是 ssh key 的方式来登录,在 .github/workflows 文件夹下新建一个名为 deploy.yml 的文件,复制粘贴具体的代码如下:
name: Deploy to Lighthouse
on: [push]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Install Node.js
uses: actions/setup-node@v3
with:
node-version: '20.x'
- name: Install npm dependencies
run: npm install
- name: Run build task
run: npx quartz build
- name: Deploy to Server
uses: easingthemes/ssh-deploy@main
with:
SSH_PRIVATE_KEY: ${{ secrets.SSH_PRIVATE_KEY }}
ARGS: "-rlgoDzvc -i --delete"
SOURCE: "public/"
REMOTE_HOST: ${{ secrets.HOST }}
REMOTE_USER: ${{ secrets.USER }}
TARGET: ${{ secrets.FOLDER }}
EXCLUDE: "/dist/, /node_modules/"
- name: Clean up
run: echo "Deployment completed"
注意
因为上面的脚本以来
rsync这个命令,请检查你的VPS是否正确安装,否则 Action运行之后会报错。
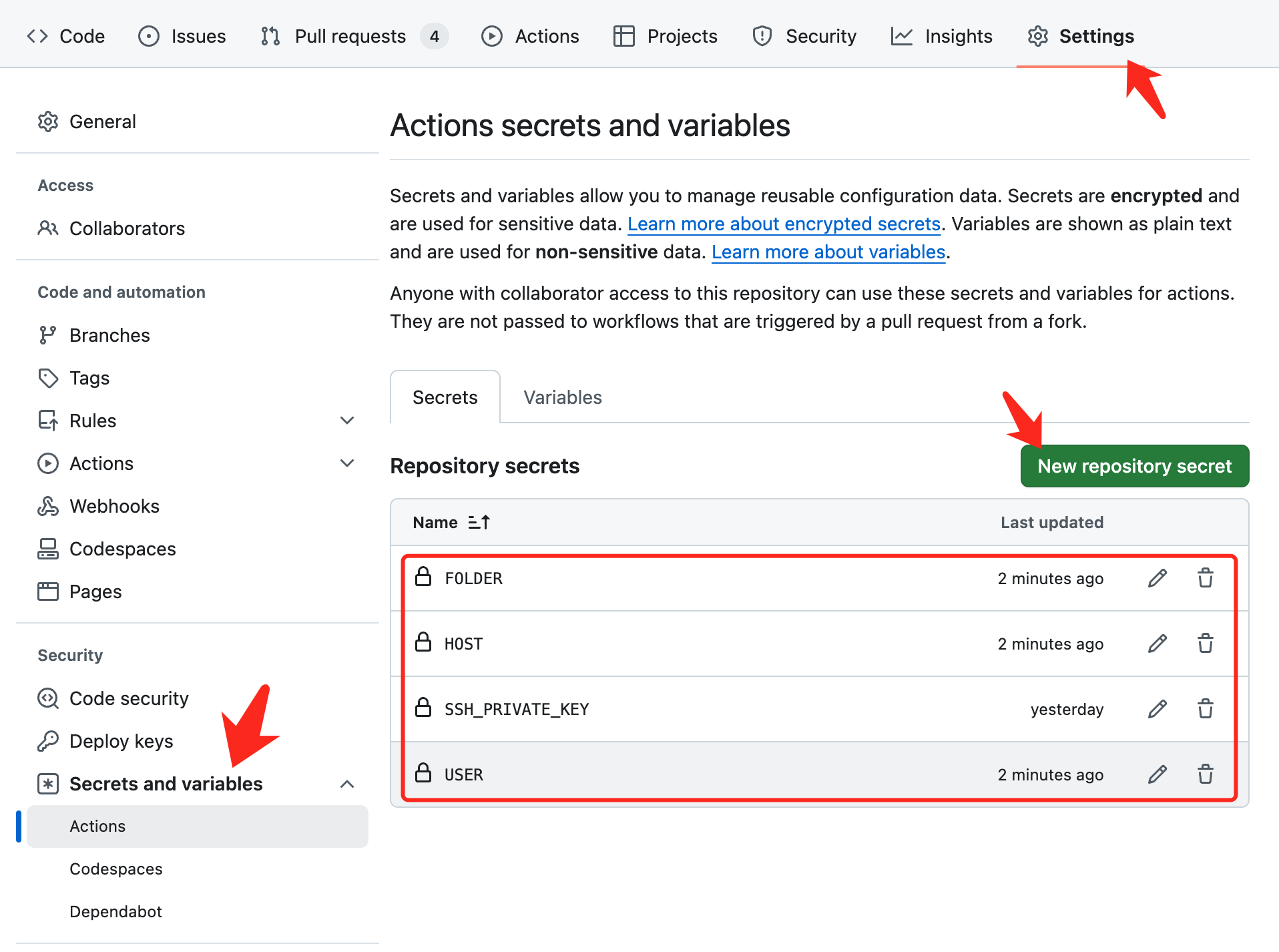
然后到 Github 对应仓库的后台,依次点击 Settings ➡️ Secrets and variables ➡️ Actions ➡️ New repository secret。

然后创建 4 个值,分别是
- SSH_PRIVATE_KEY:远程服务器(VPS)的私有密钥
- HOST:远程服务器(VPS)的 IP 地址
- USER:登录用户名称
- FOLDER:网站的文件夹的绝对地址(一般从面板软件或者运行
pwd可以查看)
上面这些都设置好后,每次 push 代码到 Github 后,Action 都会自动构建一次,然后把网站数据传输到 VPS 上了。
更多信息
更详细的信息推荐大家阅读官方的文档: https://quartz.jzhao.xyz/hosting
另外还有一类插件可以直接从 Obsidian 仓库推送文章到单独的 Github 仓库的指定文件夹,详情可以参考 Digital Garden 插件 了解具体的功能。